Adding a 'read more' link to your blog post will allow a reader to see a summary of the post on the main page of your blog, and invite the reader to click to read the entire full post if he is interested in the subject matter.
Here are the detailed steps on how to edit your template to enable expandable post on your blogger blog
The steps below is largely taken from the solid blogger website . Reference also made to the Blogger website.
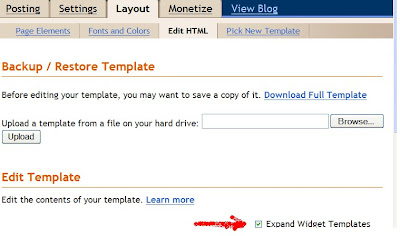
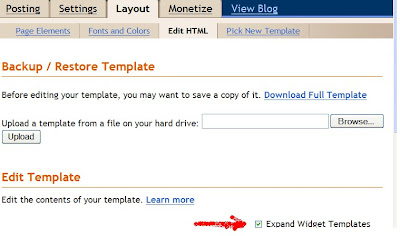
1. First of all back up your current template code. To do this navigate to Layout >> Edit HTML >> Download Full Template.
2. Expand your HTML code by ticking on Expand Widget Templates.

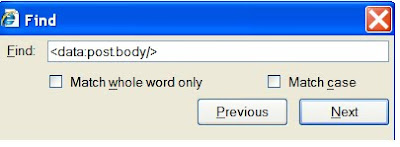
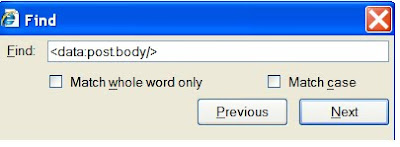
3. Press Ctrl+F on your keyboard and type in the code < data:post.body/ > in the Find field.

Press the Enter key and you will be able to locate the code inside your template.
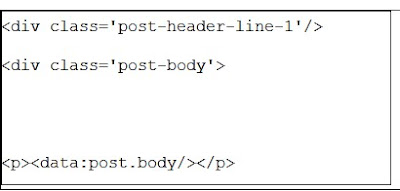
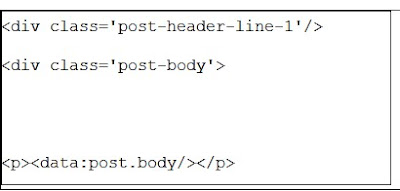
4. Above the < data:post.body/ > code, you should see
either < div class=’post-header-line-1′/ >
or < div class=’post-body'>,
or both

Copy and paste the following codes in the space just above the "data:post.body", and below "post-header-line" and "post-body" codes.
< b:if cond='data:blog.pageType == "item"' >
< style >.fullpost{display:inline;}< /style>
< p>< data:post.body/ >< /p >
< b:else/ >
< style >.fullpost{display:none;}< /style >
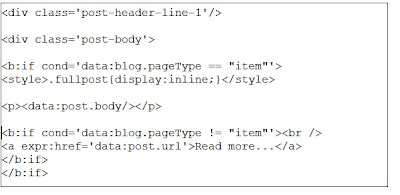
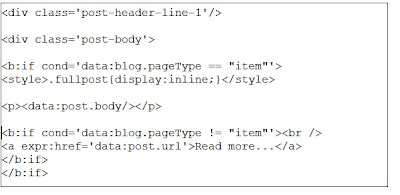
5. After adding the above codes, your HTML code should look like the below screenshot.

6. Add another piece of code below < data:post.body/>. Copy the following code and paste below < data:post.body >
< b:if cond='data:blog.pageType != "item"' >< br />
< a expr:href='data:post.url' > Read more...< /a >
< /b:if >
< /b:if >
Note : you may edit the words 'Read More' to something else, say, 'continue reading'.
7. After adding the above codes, your template should now look like the sceenshot below.

8. Click 'Save Template'. We have completed editing our blog ’s HTML code.
Note : If you get an error message when you're saving the template, then you have not added the codes correctly. Go through the steps, and rectify the errors.
9. Next, we have to edit the post element. For this go to Settings >> Formatting >> Post Template. Add the following piece of code there and save.
< span class="fullpost">
< /span>

10. You're done.
11. When writing a new post, the post template will show the codes that you've entered above, as default.
Take note:
what you write above the code < span class=”fullpost” > is your summary post, which will have the link for 'Read More' .
What you write in between the codes < span class=”fullpost” > and < /span > will be the full post that you want the reader to read.
For some post, you may want to display the full post instead of the 'read more' version, then what you do is to delete the codes in the post template when you are writing your post.
I notice that all the previous posts will also bear the 'read more' redirect at the end of the full post. Looks like you my have to edit your old posts and edit the placement of the 'read more' redirect if you want a more professional look for your blog.
Advantages of making your post expandable:
1. allow readers to scan through your blog contents quickly
2. page will load faster.
3. blog will look organised
Important note :
If you intend to change the layout of the default template, you should do that first, because the new templates will not have these codes, so they will have to be inserted again whenever you change the template layout!
Read more...